
Talkie
An AI based digital assistant to help you become a confident public speaker and presenter

The Problem
Presenting your big ideas and projects in front of the clients, team or
professors can be hard.
It is difficult to practice presentations alone to make improvements and
become a confident presenter.

Time to reimagine how
people practice presentations..
OVERVIEW
What is Talkie?
Talkie is an AI based digital assistant to help students record presentations, get realtime feedback along with the feedback summary on the recording transcript.
Group Project
A side project executed with a
UX researcher and a UX designer
Timeline
- Week 1 of
Google Ventures design sprint
My Contributions
- User Research
- UX Design
- Visual Design
Tools & Methods
- GV Design Sprint
- Figma
PROPOSED SOLUTION

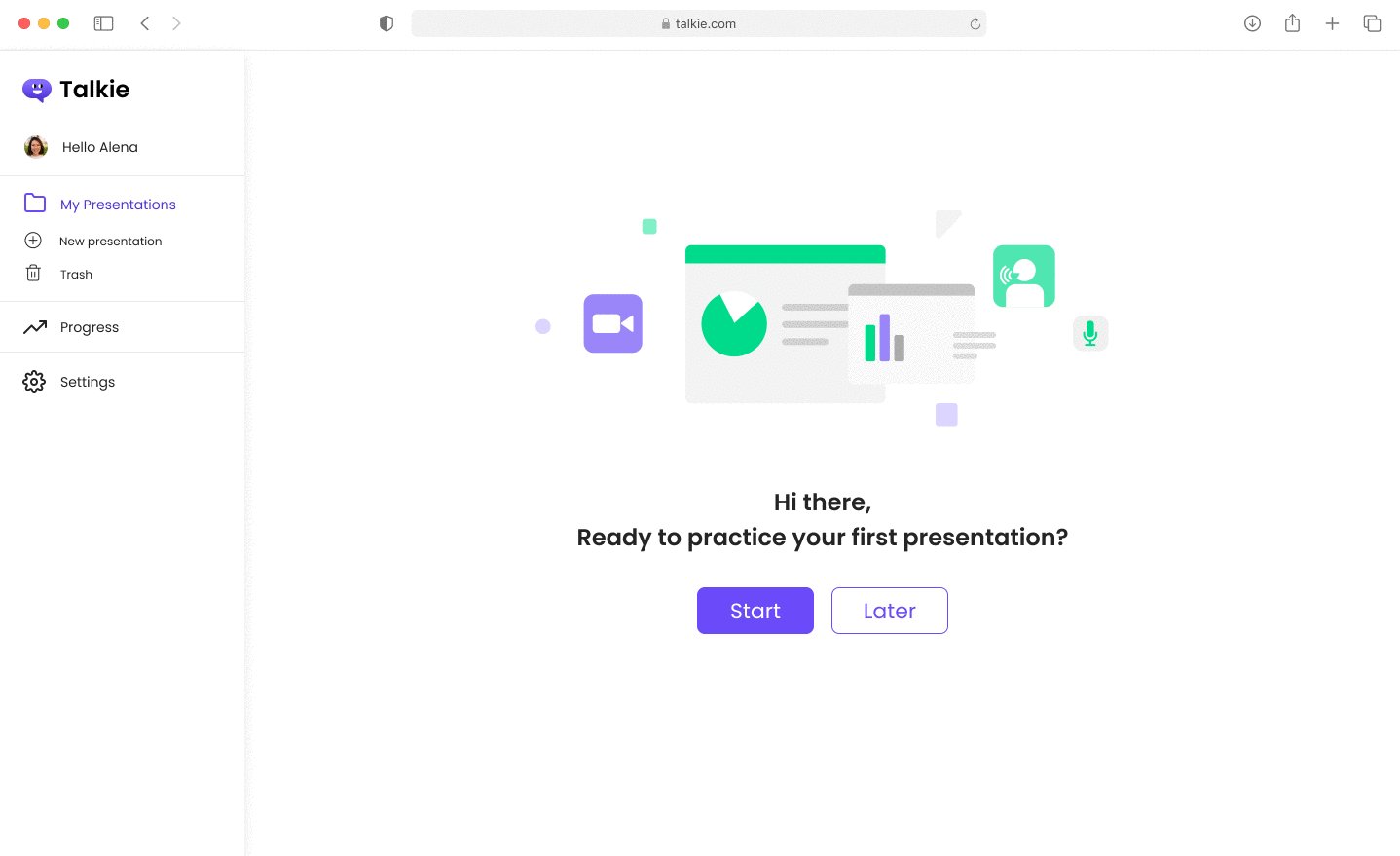
Meet Talkie, your digital assistant
to improve presentation skills

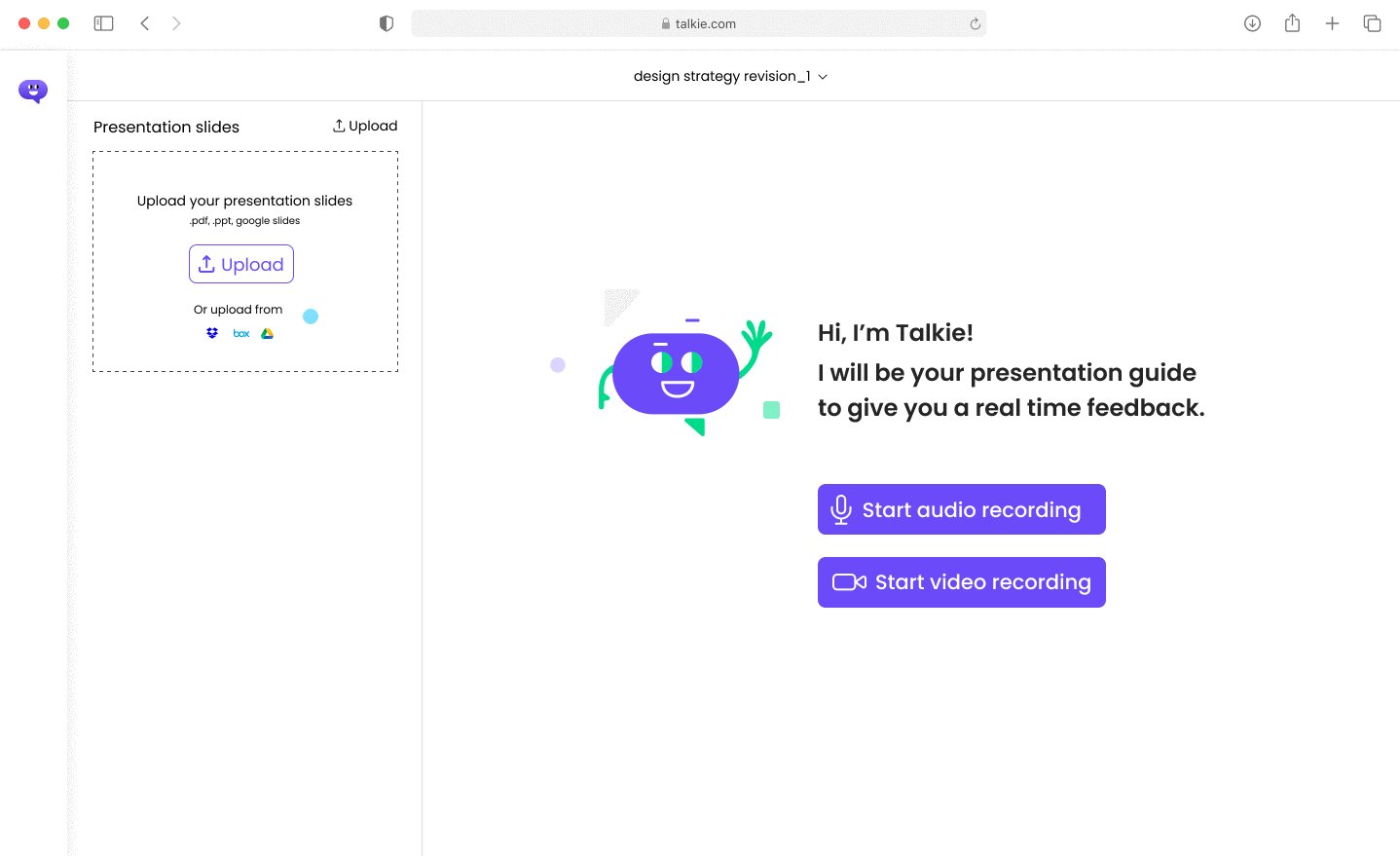
Record
Presentations
Record your presentation in an audio or video format to practice

Get Real-ime
Feedback
Talkie will guide you to improve pace, energy and clarity while you are recording

Speech to Text Transcript
Feedback score
on transcript to make improvements
How it is going to benefit users?
Quickly get
feedback to improve
Become a
confident speaker and
presenter
Practice the highest score recording version
LET'S SEE BEHIND THE SCENES
PRE-RESEARCH TO IDENTIFY USERS FOR THE DESIGN SPRINT
Online survey and key findings
We conducted an online survey with a mixed group of 20 people, students and working professionals and who often give presentations at work or in college.
Do you practice presentations ahead
of time?
70%
Of the users who said yes were students
How do you practice
presentations?
85%
Of the users said they refer to the slides on laptop to revise the presentation script
Does this method help you to improve your presentation skills?
75%
Of the users said "No".
It does not help.
User Interviews and key insights
- Based on the survey findings we took forward students as our primary persona.
- Then we conducted 5 in-person interviews of students who frequently give class presentations to understand their existing ways of practicing presentations, needs
and pain points.

"I don't want to get poor grades
because of poor presentation skills"
Kevin, Fashion Designing Student
"Sometimes I talk too fast while
presenting to finish in given time"
Riya, Economics Student
Observations
- They seek feedback from their friends or keep revising on their own to memorize the script and improve presentation skills
- They work hard to build good projects but do not feel confident to present those ideas
- It is challenging for them to finish presentation in given time
Interpretations
- They do not have a reliable resources to
get feedback or guidance on how to improve presentation skills
- Poor presentation skills lead to lack
of confidence
- They face difficulty in articulating
ideas concisely
GV SPRINT DESIGN WEEK PROCESS
We chose Google venture's 1 week design sprint method to design solutions for
our challenge, build prototype and test with users to understand how they are reacting on
the proposed solution, what they they like or dislike and why

GV SPRINT DAY 1 - MONDAY

Long term goal
"Deisgn a tool to guide students to improve presentation skills to become a confident presenter"
Assumptions
After setting up the long term goal, we listed down few assumptions about what could possibly fail about this idea and turned them into questions to find answers at the end of the sprint

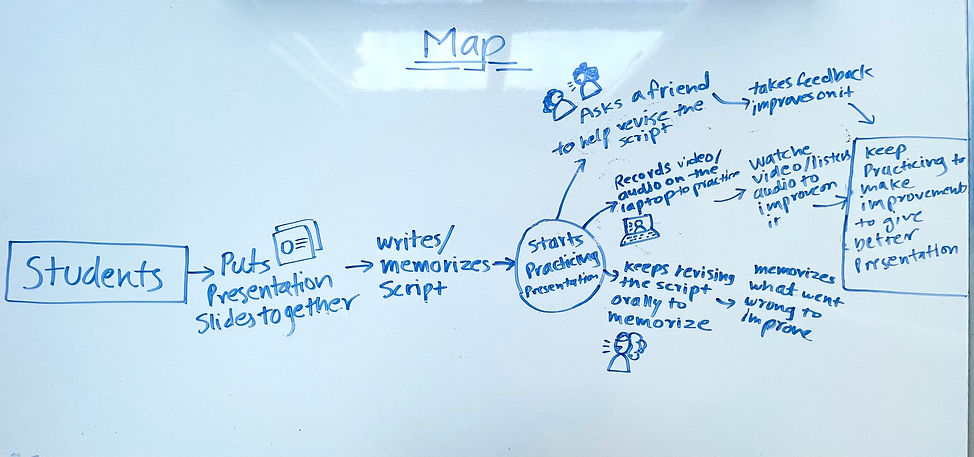
User journey map before using the product
Then we mapped user journey to understand how students prepare and
practice presentations

'How might we questions' to generate opportunities
Then we individually generated how might questions to address our long term goal, assumptions and user journey to create opportunities. Later we organized them into different categories and voted best ideas silently by dot voting.


Choosing a target moment to build a solution for
We took aside the most voted how might we questions and put it in the user journey map addressing different moments. We then again took the anonymous voting with reasoning why we feel this should be a target to decide one target moment to take forward.

We chose "practicing presentation and
seeking feedback moment" from the journey
to design a solution
Chosen Target Moment
Why this target moment?
Based on our pre-research we had observed,
- Most students struggle to improve their presentation skills to be able to
confidently present their projects.
- Majority of the students said they refer to the slides on their laptop
to practice the presentations.
How Might We..
Design a desktop web app to enable students record presentations and get a realtime feedback to improve their presentation skills.
GV SPRINT DAY 2 - TUESDAY

Lightning demos
We individually collected solutions and favorite examples from other products, domains and industries to learn from and take inspirations. We gave a quick tour to the team what we liked about those ideas and documented some of the big ideas along the way




GV SPRINT DAY 3 - WEDNESDAY

Analyzing and deciding ideas
We put up all the ideas on the wall, privately voted ideas that we found most exciting
and conducted a speed critique to discuss questions and concerns on most voted ideas

Winners
We critiqued and decided winning ideas based on the following criteria
1. Does this meet user needs from our pre-research?
User needs- Guidance on how to improve presentation skills, To be able to finish in time with a good pace, Overcome stage fear
2. Does this align with our long term goal?
Design a tool to guide students to improve presentation skills to become a confident speaker
3. Does this meet 'how might we' question for the sprint to test the prototype with users?
Design a desktop web app to enable students record presentations and get a realtime feedback to improve their presentation skills

Personalized Feedback
Provide feedback based on presentation time duration, date, language and tone

Record
Record presentation in an audio or video format

Speech to text transcription
Provide speech to text transcript after the recording

Import Slides
Refer to presentation slides
while practicing

Real-time Feedback Assistant
Digital assistant to give feedback
on energy, pace and clarity
while recording

Suggestions to make improvements
Feedback score on pace, tone, energy, filler words and pronunciations
May be laters
We put some of the ideas in a may be laters bucket which were exciting but not answering the immediate user needs or meeting sprint goal.
- Provide feedback on facial expressions
- Listen to the recording with highest score on the mobile app on your way to the presentation
- Feature to practice group presentations
- Showcase progress trends overtime
Storyboard
We made a storyboard with the winning ideas to cover all the steps in user journey from on-boarding to getting feedback summary

GV SPRINT DAY 4 - THURSDAY

View full prototype here-


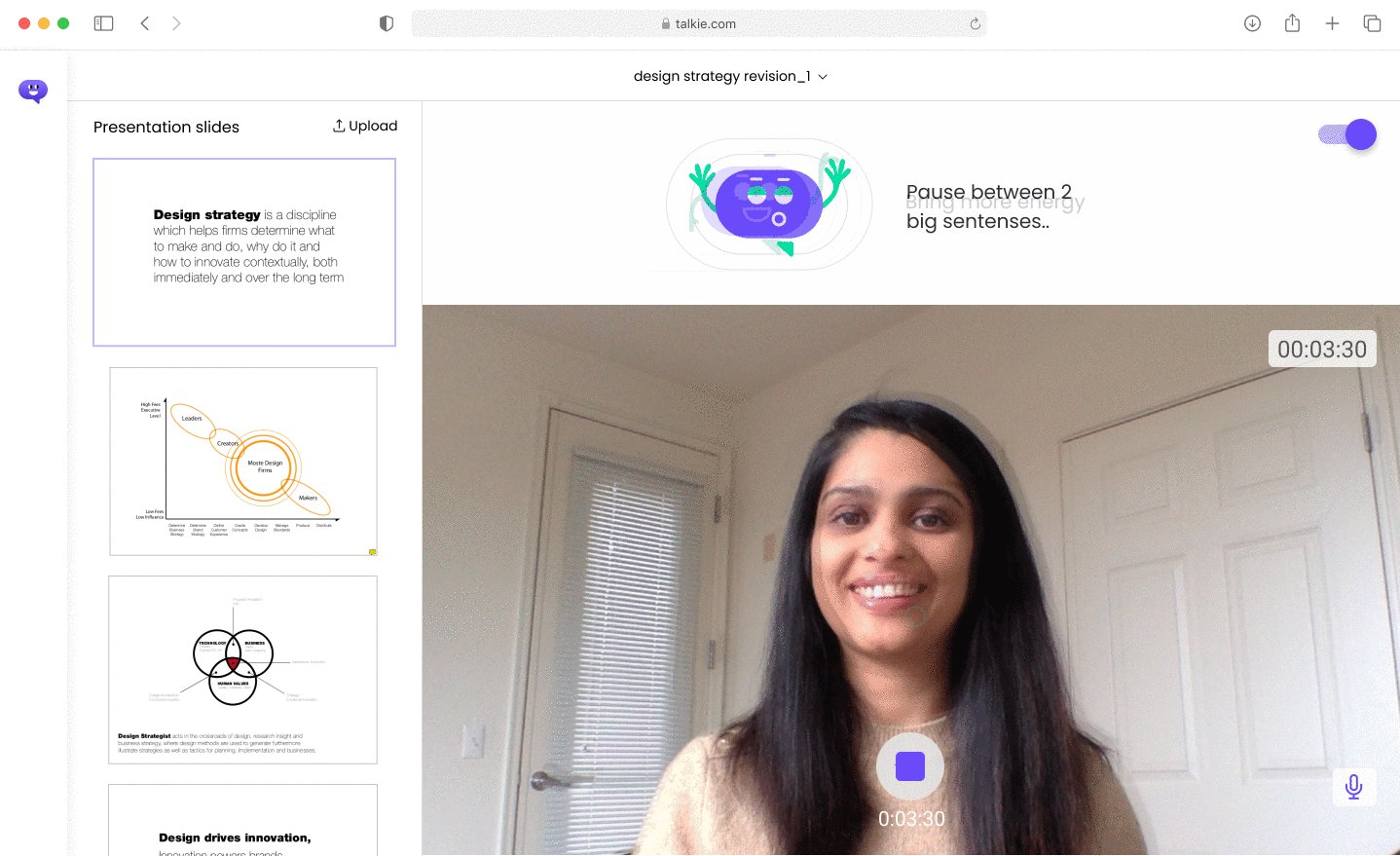
User getting a real-time feedback
- Users can upload presentation slides to refer to while practicing
- They can practice by recording
in an audio or video format
- They can make real-time improvements based on the feedback provided by the assistant
- They can switch off the
assistant at anytime
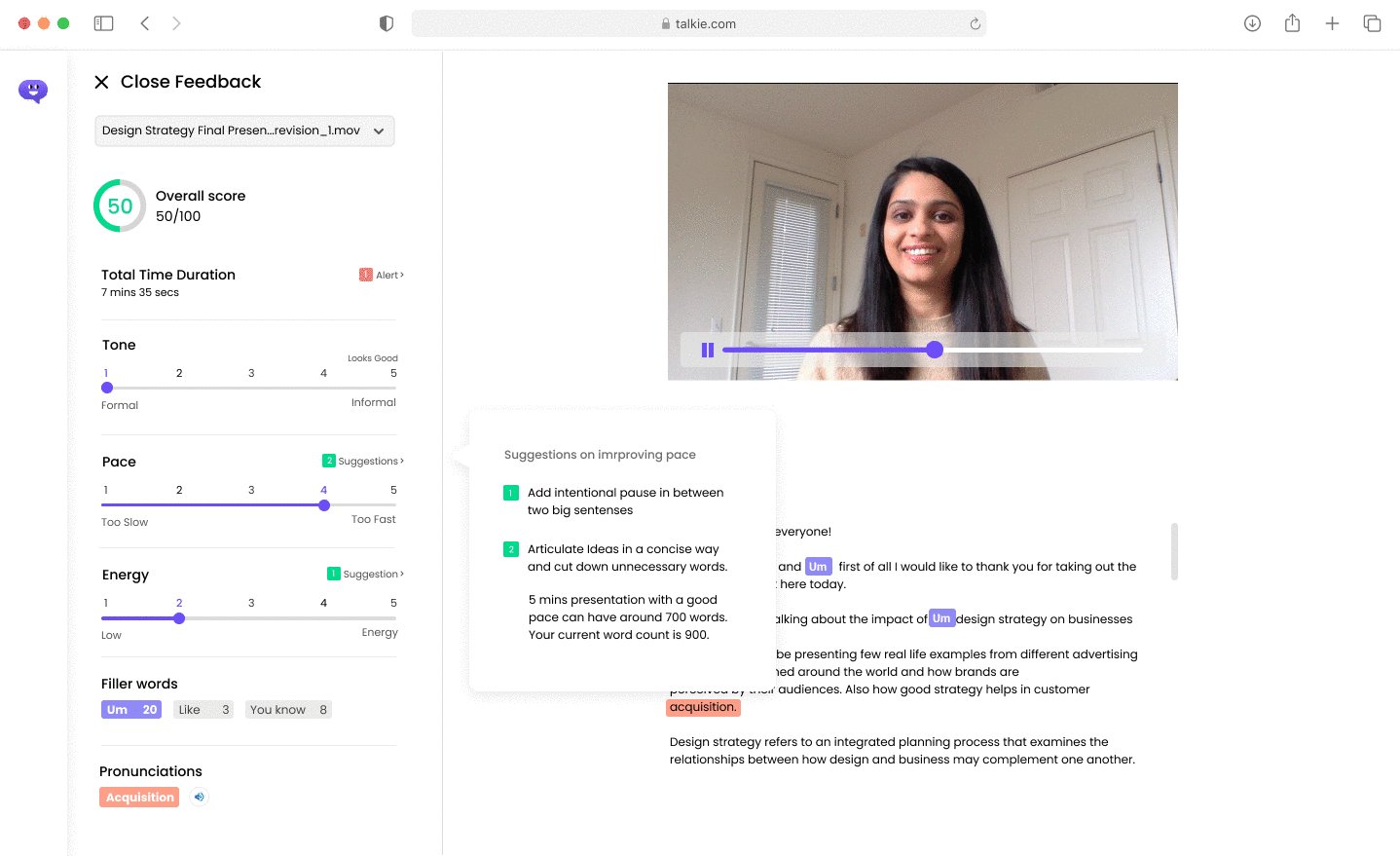
Feedback score summary
- Once the users are done recording, they can view detailed feedback score on tone, pace, energy, filler words and pronunciations.
- They can preview filler words and pronunciation annotations on the recording transcript
Suggestions to make improvements
- Based on the score, suggestions will be given to make improvements
on different metrics



Presentation details
- Users can view all the audio and video recording revisions, transcript and overall score on this screen
- Tool will showcase recording version with the highest score to enable users practice and download the best version for further usage


GV SPRINT DAY 5 - FRIDAY

5 in person think out loud usability test interviews
Test Scenario-
Imagine you have a final presentation coming up in next couple of days in your college. You want to practice your project slides and revise to make improvements to present confidently. Go ahead and use this product to practice the presentation.

THE AHA! MOMENT FROM USER FEEDBACK
3/5 users asked can the tool compile best pieces from all my revisions and make one best recording version to share and download?
- Users said many times just a smallest thing goes wrong in the whole presentation and then it needs to be recorded again if I need to submit presentation online. Can I get the best compiled version to share with my team or professors for online submission?
- Another user "How do I select one from the multiple high
score revisions easily?"
How users reacted to the prototype?
When we asked users at the end of the user testing "what do you think about this tool? Users said-
Feedback score with suggestions to improve skills is really helpful than a real-time feedback
It would be great if the assistant can give me feedback on facial
expressions
Usability feedback on recording screen

CONCLUSION AND NEXT STEPS
Key takeaways-
1. Validation
Sprint process helped us ideate, design and test prototype with users within a week to understand how users are reacting, do they need such a tool for practicing presentations?, are they willing to use this tool to improve presentation skills? Answers to these questions helped us decide whether to invest more time in iterating further on this solution.
2. Finding new use cases from user feedback
Users liked the feedback feature to improve presentation skills although they were wondering if the tool can produce best recording version for them by compiling best pieces from all the revisions which will add more value not just to practice but submit the presentation in an online format for the assignments.
Next steps-
1. Feature to upload presentation script
Majority of the users said they write script to practice presentation. In the next iteration
we would work on the flow for uploading a script and referring to slides and script
while recording.
2. Providing the best recording version to download
To enable users get most value from this tool, we would work on the feature to explore possible workflow for compiling best pieces from their multiple recording revisions to produce one best presentation recording version.
THANK YOU :)